2018年6月13日
- EV3技術情報
- その他
- ソフトウェア
MakeCodeにEV3が対応しました。
MakeCodeは、Microsoft社が開発したプログラミング環境です。
MakeCodeは、ブロックプログラミング環境と、JavaScriptによるプログラミング環境が用意されています。EV3との通信には、USBケーブルを使用します。
※2018/06/08現在、日本語には対応していません。(英語表記のみ)
※MakeCode editor for the LEGO MINDSTORMS EV3は、β版のため動作が不安定などの問題がある可能性があります。
MakeCodeでプログラムを作り、EV3を動かす方法を紹介します。
◆動作環境(2018/06/08現在)
[Windows]
OS:Windows7、8、8.1、10
ブラウザ:Internet Explorer11、Microsoft Edge、Google Chrome、Mozilla Firefox
[Mac]
OS:Mac OS X10.9、10.10、10.11、10.12
ブラウザ:Safari、Google Chrome、Mozilla Firefox
その他、詳しくはこちらをご覧ください。
◆ファームウェアの更新
MakeCodeに対応するEV3のファームウェアのバージョンは1.10E以上です。
以下の手順でEV3のファームウェアを更新します。
1) EV3 Device Managerをインストールします。
以下のURLにアクセスします。
https://ev3manager.education.lego.com/
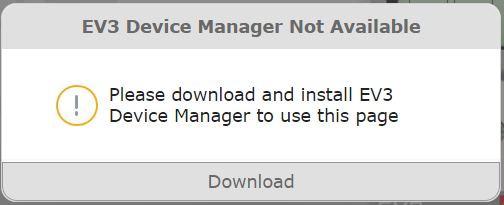
下図のようなメッセージが表示された場合は、「Download」をクリックしてEV3 Device Managerのインストーラーをダウンロードします。
ダウンロードしたインストーラーを実行して、EV3 Device Manager をインストールします。

2) ファームウェアを更新します。
EV3の電源を入れ、USBケーブルでPCと接続し、もう1度以下のURLにアクセスします。
https://ev3manager.education.lego.com/
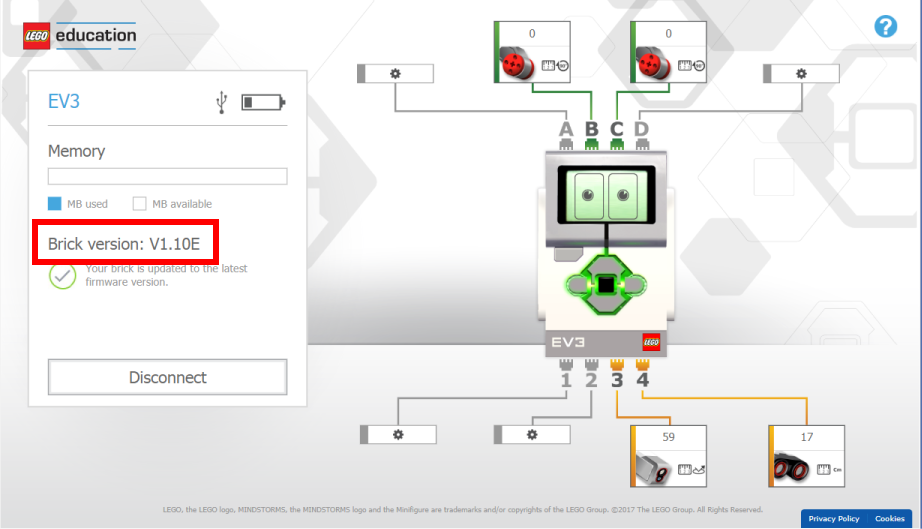
下図のように、EV3が接続されている事を確認して、「Update Firmware」をクリックします。(EV3が認識されない場合は、PCの再起動や、EV3 Device Managerのインストーラーをもう1度実行して「Repair」をお試しください。)

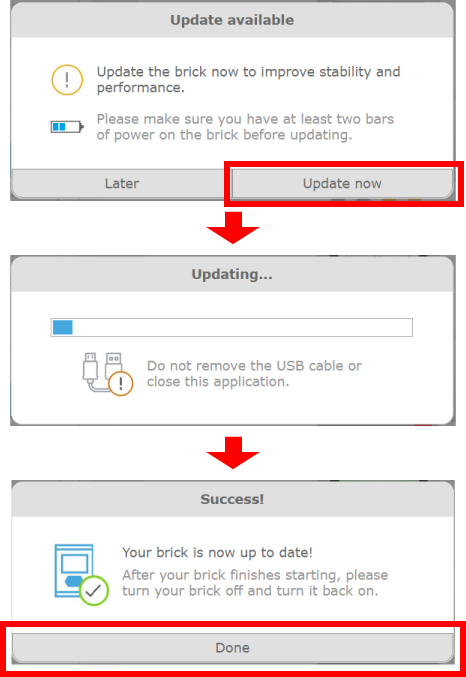
「Update now」をクリックするとファームウェアの更新が始まります。終了するまでそのまま待ちます。(数分かかります。)

EV3が自動的に再起動します。
EV3のファームウェアが1.10Eになっている事を確認します。

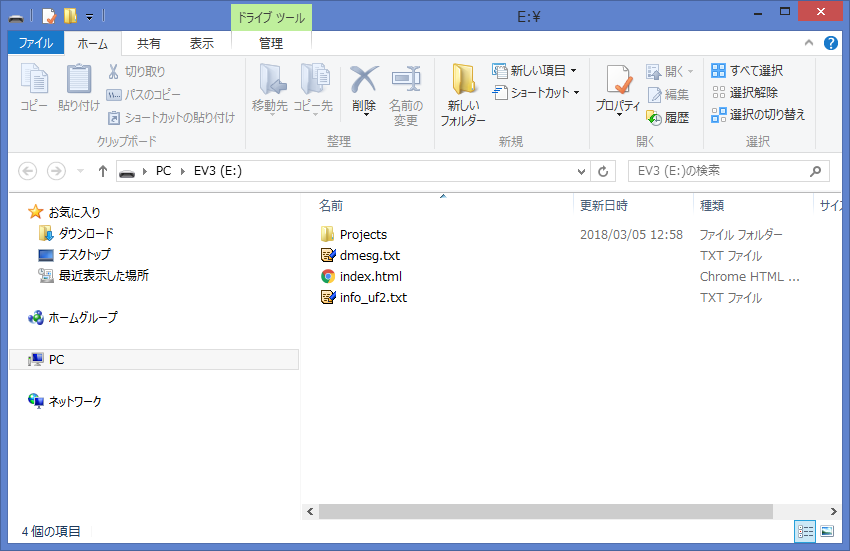
また、EV3はリムーバブルディスクとして認識されます。

◆プログラム作成画面の基本操作
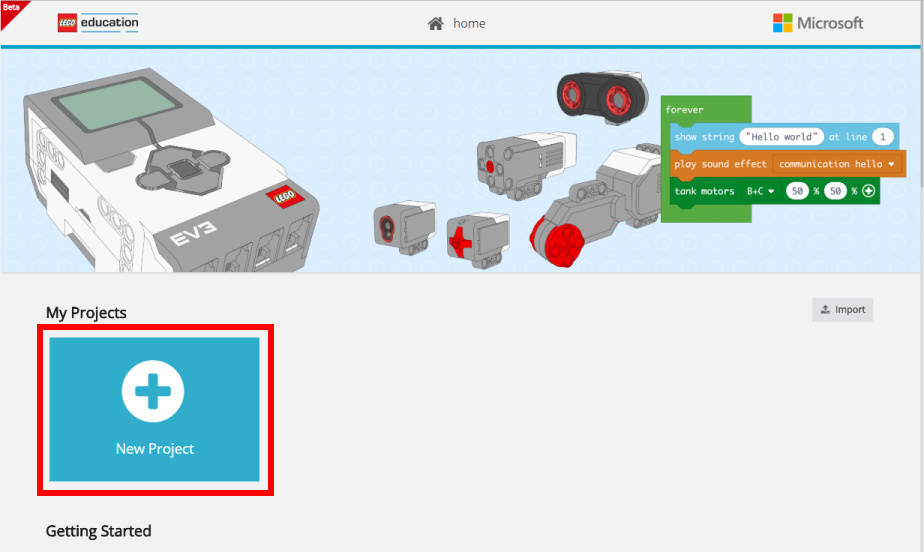
MakeCodeでプログラムを作成するには、下記のURLにアクセスし、「New Project」をクリックして新規プロジェクトを開きます。
https://makecode.mindstorms.com/

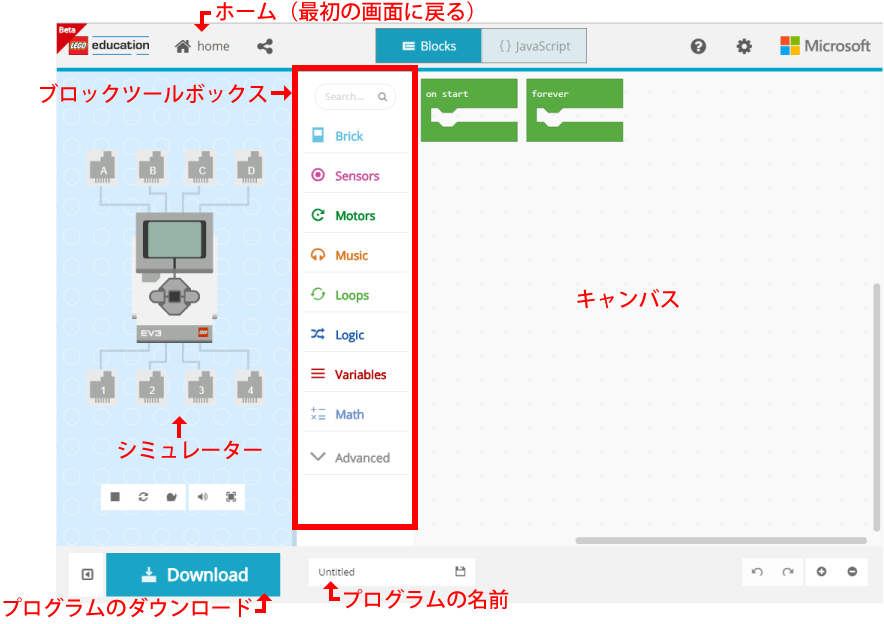
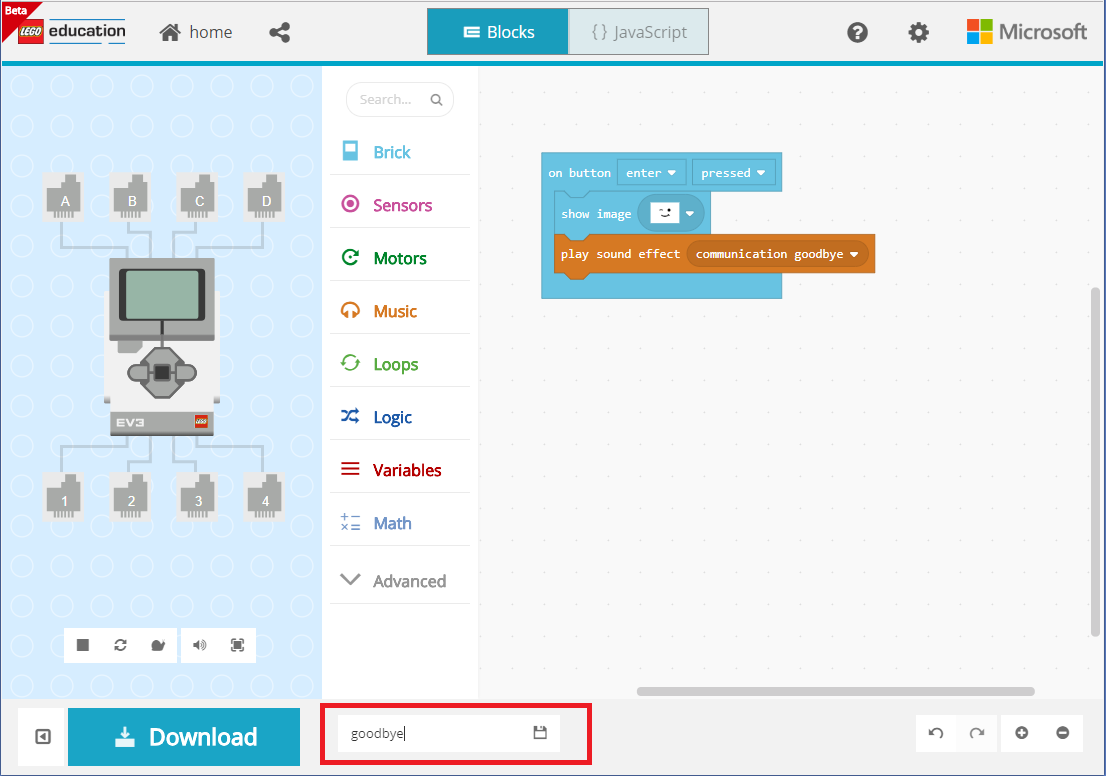
プログラムの作成画面は以下のような構成になっています。

プログラムは、キャンバスにブロックを並べてつなげて作成します。

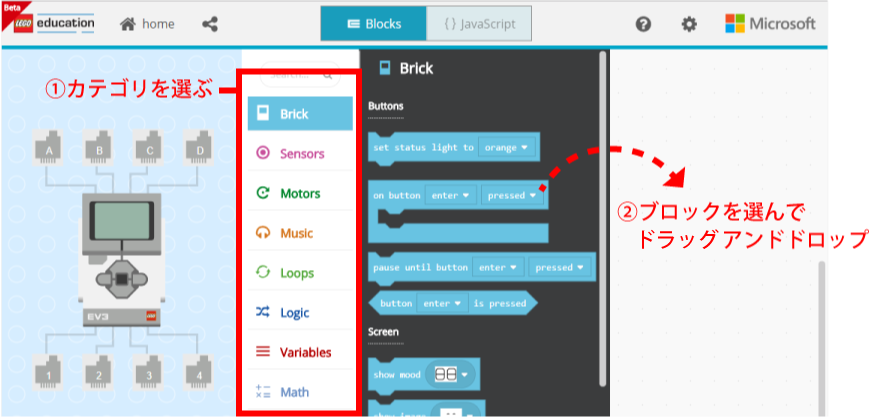
ブロックはカテゴリごとに分けられています。カテゴリを選んで、ブロックをドラッグアンドドロップして配置します。
ブロックの使い方はリファレンスを参考にしてください。また、ブロックにカーソルをあてると、そのブロックの簡単な説明が表示されます。
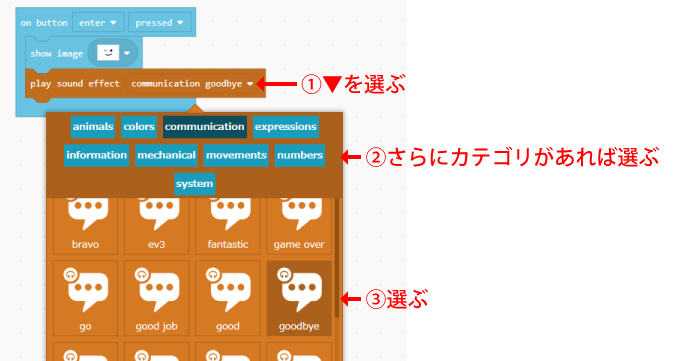
ブロックの▼の部分は、変更することができます。目的にあわせて変更してください。

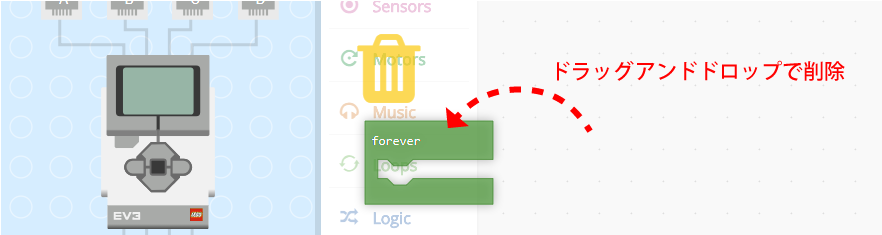
不要なブロックは、ブロックツールボックスにドラッグアンドドロップして削除します。

◆プログラムの作成
プログラムは、ブロックツールボックスから、ドラッグアンドドロップでブロックをキャンバスに並べて作成します。

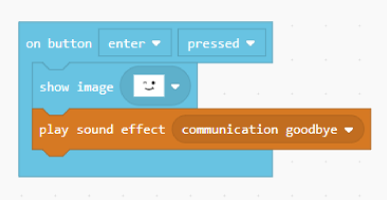
例えば、上図のようなプログラムの場合、下図のような手順になります。
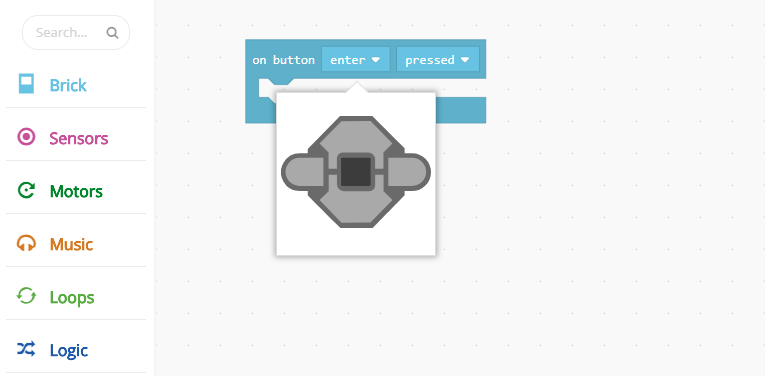
1) 「Brick」カテゴリから「on button」をキャンバスに並べる。
▼をクリックし、「enter」と「pressed」を選ぶ。

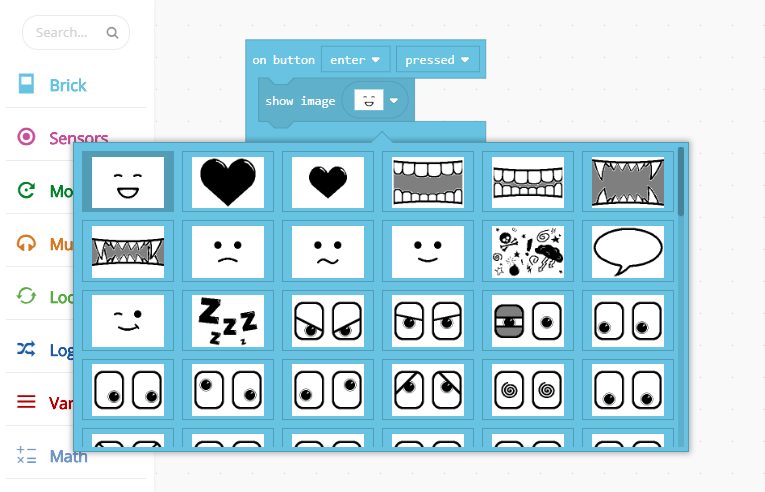
2) 「Brick」カテゴリから「show image」を選んで、1)のブロックの中に配置する。
▼をクリックし、目的の画像を選ぶ。

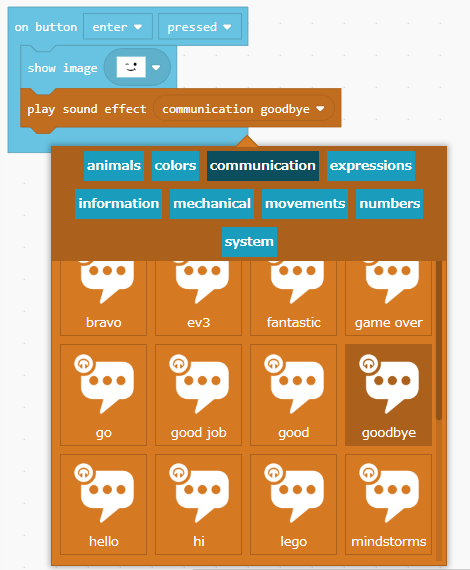
3) 「Music」カテゴリから「play sound effect」を選んで、2)のブロックのうしろに追加する。
▼をクリックし、「communication」の中から「goodbye」を選ぶ。

これでプログラムが完成しました。
このプログラムは、EV3の決定ボタンを押すと、選んだ画像を表示して「goodbye」というサウンドを再生する動きをくり返します。

プログラムの名前を入力しましょう。(画面下部)
◆プログラムの転送・実行
プログラムをEV3に転送して実行します。
EV3の電源を入れ、USBケーブルでPCと接続します。
PCに、EV3がリムーバブルディスクとして認識されます。
MakeCode画面下部の「Download」をクリックすると、プログラムが保存されます。(プログラムの保存先は、ブラウザの設定によって異なります。)
保存されたプログラムを、EV3の「Projects」フォルダの中にコピーします。
(拡張子が「uf2」のファイルです。)

ファイルのコピーが完了すると、すぐにプログラムが実行されます。
ご注意ください。
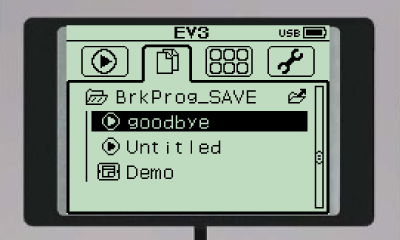
ダウンロードしたプログラムは、「BrkProg_SAVE」の中に表示されます。
もう一度プログラムを実行するには、「BrkProg_SAVE」からプログラムを選んで実行します。

◆シミュレーターを使う
作ったプログラムを、ブラウザ上でシミュレーションすることができます。
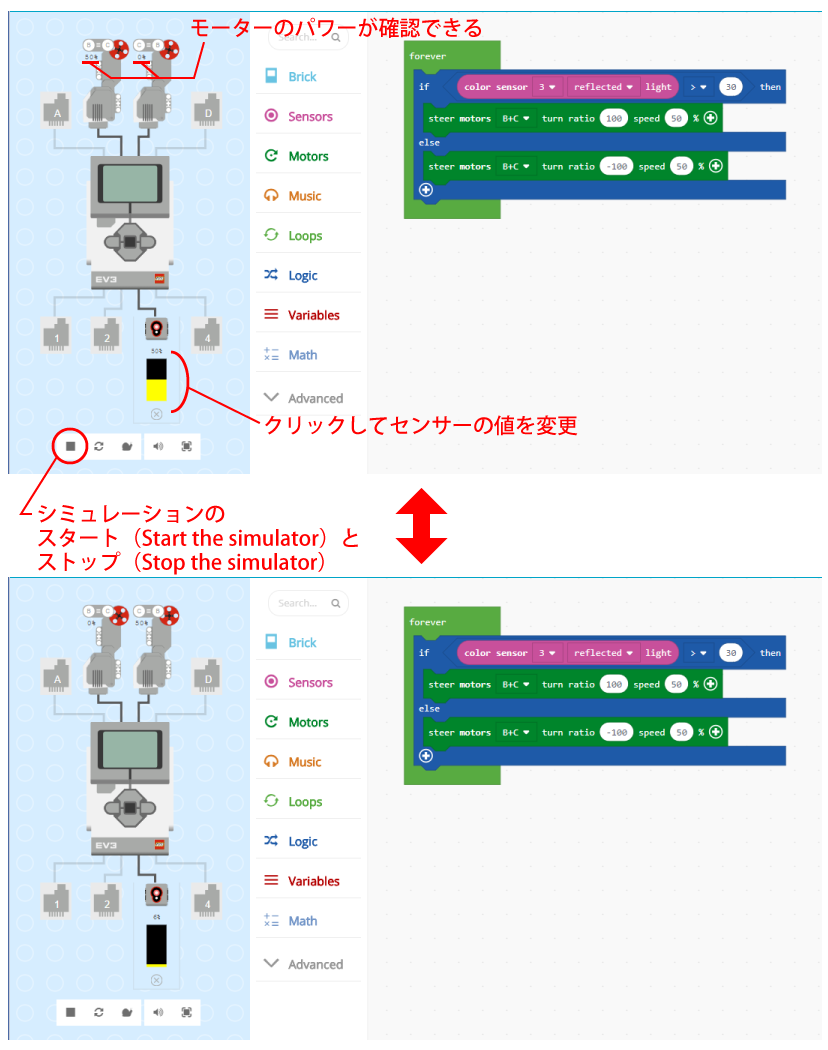
シミュレーターには、プログラムにあわせてモーターやセンサーが表示されます。
例えば下図の場合、「Start the simulator」をクリックすると、シミュレーターのモーターが動きだします。
シミュレーター上でセンサーの値を変更すると、それにあわせてモーターの動きが変化します。

シミュレーションを終了するには、「Stop the simulator」をクリックします。
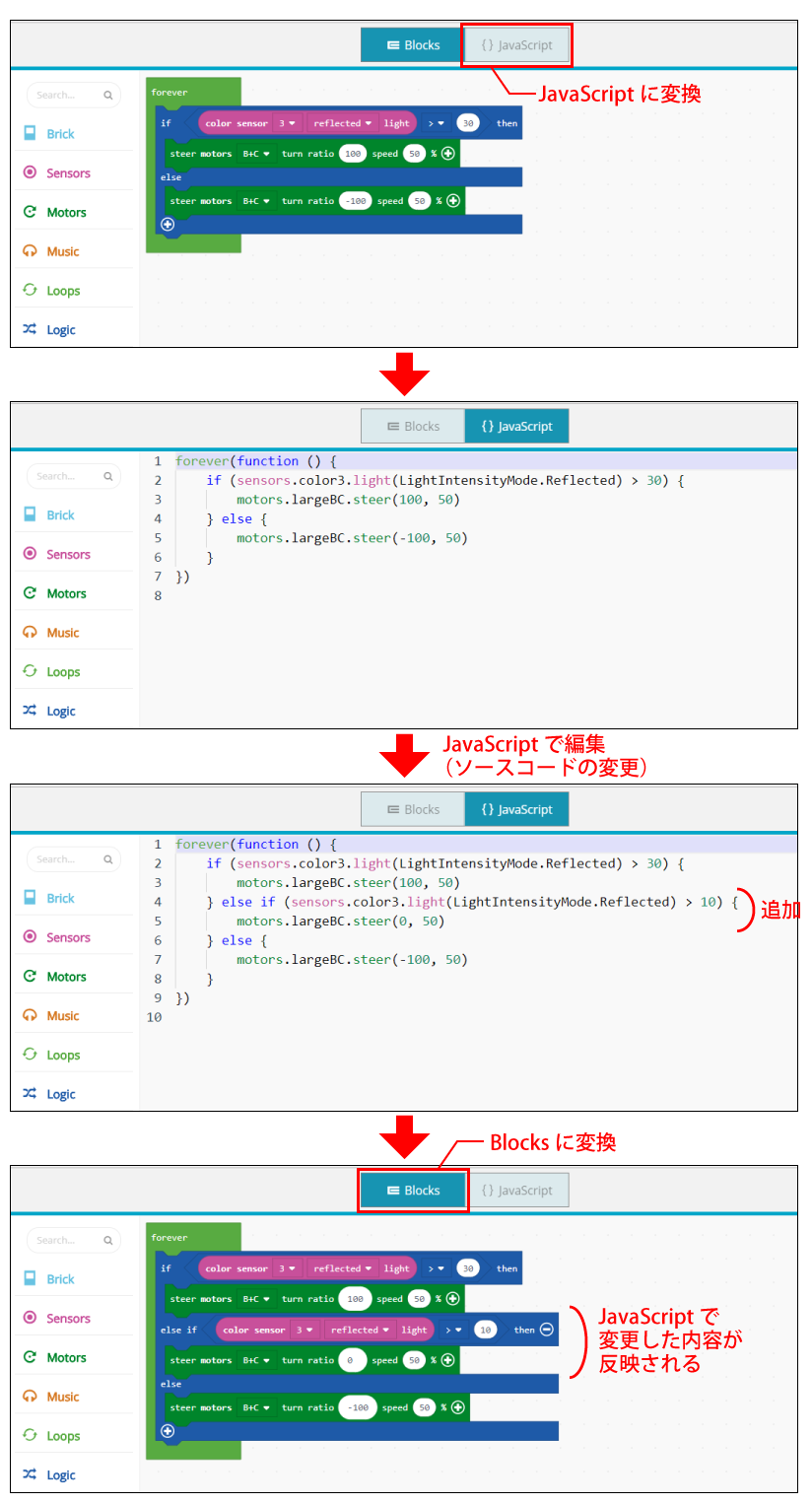
◆JavaScriptに変換する
ブロックで作成したプログラムを、JavaScriptに変換することができます。
JavaScriptのソースコードを変更すると、ブロックのプログラムにも変更が反映されます。

(2018/06/08現在)
